ランチャーアプリAlfred:破「テーマカスタマイズ」

先日書いた、手に馴染む高機能ランチャーアプリAlfred:序の続きでーす。キャプチャはAlfred V2のものでーす。バージョン1ではフォントの種類などいくつか無いものがありまーす。ちなみに「序」だの「破」だの、順番は特に関係ないので気にしないでくださーい。
有料のPowerpackオプションを購入してできることの一つに、テーマカスタマイズがあります。人が作ったテーマをインストールすることもできるし、自分で好きな配色にしたり。まあこういうのってやりだすと、結局デフォルトテーマが一番見やすいや…ってなっちゃったり(したら意味ない
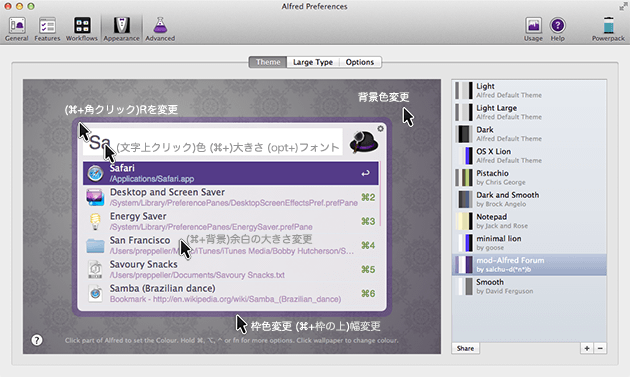
テーマはcommandキー・optionキー・shiftキーとクリックの組み合わせで各箇所を変更していきます。色コードや単位の数字を決め打ちするのではなく、プレビューを見ながらなので多い日も安心。
それではやってみますかあー
色の変更
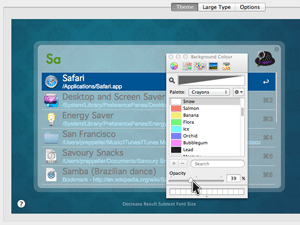
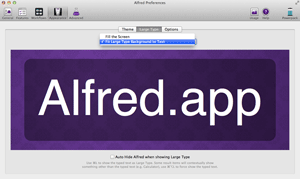
テキストや背景の上をクリックするとカラーパレットが開くので、あなた色に染めてください。二枚目のキャプチャのように、透明度(Opacity)を変更したりもできます。
まあマウスポイントなりクリックなりしてみて、ああここは変えられるんだなと。特に難しいことはないです。右上の歯車アイコン(Image Style)とプレビュー背景だけはクリックして色を変更するのみです。
形状関連の変更
commandキー・optionキーなどを組み合わせると、余白やウィンドウ幅、テキストのフォントの種類などが変更できます。
※この件については要望が多いようで、いつか好きなフォントに変えられるようにできればーと作者さんがForumで回答しています。Typeface options – Alfred v2 Feature Suggestions – Alfred App Community Forum
まとめると
変更できるのは以下の箇所です。
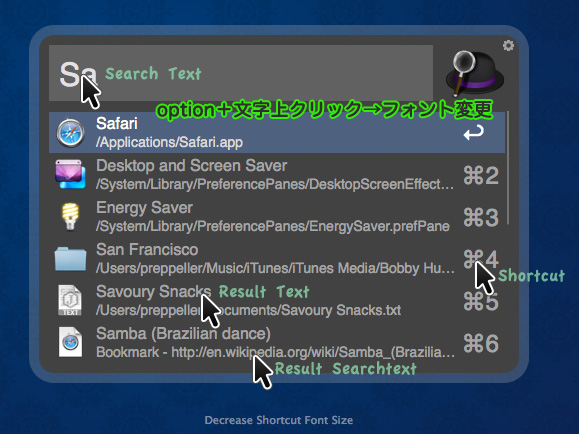
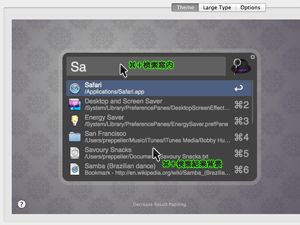
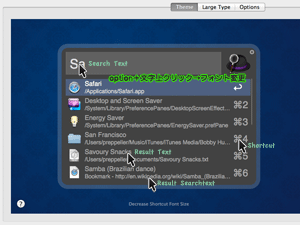
- 検索ボックステキスト Search Text
- 検索ボックス背景 Search Background
- 選択された検索結果テキスト Result Selected
- 選択された検索結果サブテキスト(パス名など)Result Selected Subtext
- 選択された検索結果背景 Result Selected Background
- 選択された部分のショートカット(右の矢印や数字)Selected Shortcut
- ショートカット Shortcut
- 検索結果行テキスト Result
- 検索結果行サブテキスト(パス名など)Result Subtext
- 検索結果行の区切り線 Separator
- スクロールバー Scrollbar ※色のみ
- Alfredウィンドウ背景 Background
- Alfredウィンドウ枠 Border
- 1 テキストの上、検索ボックスや検索結果の背景の上、枠の上、をそのままクリックすると色変更
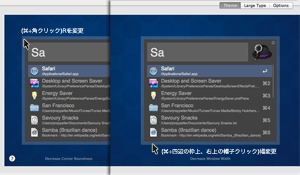
- 2 テキストの上、検索ボックスや検索結果の背景の上、枠の上、などをcommand+クリックすると形状関係の変更(テキスト→大きさ、枠→ウィンドウ幅や角丸のR、検索ボックスや検索結果の背景→余白)
- 3 テキストの上をoption+クリックでフォントタイプの変更
- 4 command/option+クリックで変更中、一つ前の選択に戻りたければshiftを同時に押す
- 5 プレビュー用の背景と歯車マークだけは、クリックすると色や濃さが変わる
いろいろな箇所をマウスでポイントすると、下に指し示している場所の名称が出ます。そしてそのままcommandなりoptionなりを押してみると場所に応じた説明が出るので、いろいろいじってみると良いです。
そのほか
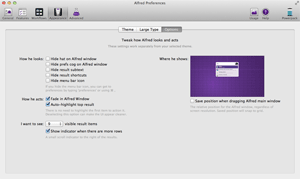
Theme以外のタブを少々。
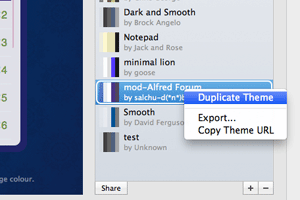
テーマのエクスポート
そんな感じでね。イカしたテーマをみんなに使ってもらいまそ。
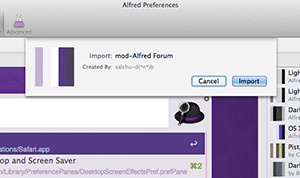
テーマのインポート
v2 Themes – Alfred App Community Forum などで気に入ったスタイルをどうぞー。見やすいものからどぎついものまでいろいろあって楽しいですよ。
というわけで、よろしければハードディスクの肥やしにどうぞ。Alfred Forumという、AlfredのCommunity Forumのようなテーマ…をベースにカスタマイズして、私がいま使っているテーマです。やだーさるさんとおそろー

- Alfred2 Theme by salchu(Alfred2 + Powerpackがある方はAlfredが開きます)
- ダウンロードされる方はこちら。Download from Dropbox
- せっかくなんでCopyにも置いてみました。Download from Copy
ではでは。






























ディスカッション
コメント一覧
Large Typeは、複雑な漢字を確認したい時に重宝しています。本来の用途は分かりませんが。アルファベット圏の製作者たちが漢字を表示するのを想定していたとは考えにくいので…笑
ああああああーなるほど!
薔薇とか躊躇とかやってみました!
感動したわ…すみませんよいアドバイスありがとうございました。使お。