【サービス終了】簡易CMSに生まれ変わっていた新posterousはちょっとすごい

【2014.09.18 追記】2013年4月30日をもってPosterousは終了しました
※CMSの定義については、CMSとは – はてなキーワード、コンテンツマネージメントシステム – Wikipediaなどを参照のこと。狭義で例を挙げればMovableTypeやWordpressのような。
気づいたのは数日前、postesous(plantsClip)に投稿していたとき。自動的にTwitterに記事の見出しとURLがツイートされるはずが、一個も記事が流れないなーと思ったのです。
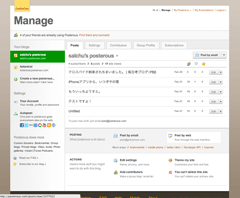
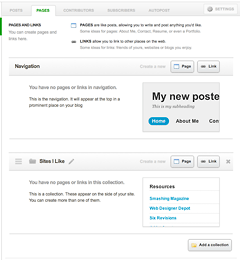
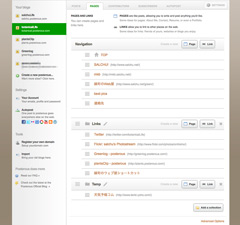
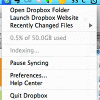
新しくなった管理画面
このPagesというメニューはなんだ?
OfficialBlogの最近の記事には特に説明無いし…と思って検索したらありました。
今年の6月3日の記事 Posterous unveils Pages によると、うわーもう一ヶ月半も前にリリースされてるじゃん。皆さん気づかれてました? あ、ほんと? …私、いつもiPhoneから更新していて最近管理画面に入っていなかったし、まったくこの動き知りませんでしたよ…
ごちょごちょといろいろあるんですけど、いじってみるかの。失敗したらイヤだから普段あまり更新していないposterousを実験台に。既にどなたかブログや、それこそposterousで書いていらっしゃるかもしれないけど、遅ればせながら覚え書きという形で失礼しますね。
Pages – あなたのposterousに静的ページを。
ページやナビゲーションが作成できるように
なんかAppleの新製品の煽り文句みてえ。まあいいか。
まず、OfficialBlogの記事にあるWhat are pages?のくだりを引用。よく見ると、この記事で挿入されている画像もメニューが若干古いものみたいですけどね。
They’re separate web pages that live on your Posterous site. For example, you can create an “About Me" page, to tell your viewers about yourself, and a “Contact" page, to give your viewers information about how best to contact you.
When you create pages, they usually appear on your site as primary navigation.(Posterous unveils Pages – The Official Posterous Posterous)
【ヘタレ訳】posterousの中に、別のWebページを作れるようになったんだぜ。例えばAbout Meとか、連絡先のページとか。そんでもって、そうして作ったページは、ナビゲーションのメニューに表示されるようになったんだぜ。
ふむ。こりゃあすごいことですよ。従来通り記事を投稿するほかに、必要があれば自分で好きなページを作って追加できるようになった。複数のposterousを管理できるわ、やる気があればテンプレートやCSSもいじることができるわ、となったらまんまCMSですよね。
Pages の設定画面
下が管理画面のPagesタブを初めて表示させたときのデフォルトの状態。ページ内にはNavigationとSites I Likeという二つのサブメニューがあります。どっちにもPageとLinkという作成ボタンがあって、どう使い分けるのか…
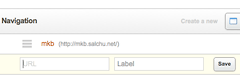
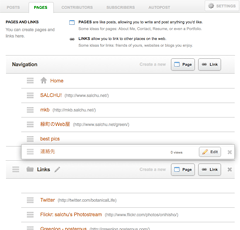
Navigation メニューを追加
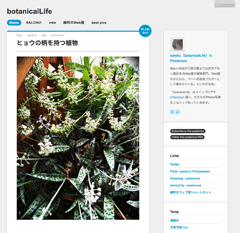
ここでハッ! と自分のposterousを見に行くと、今まで無かったナビゲーションが追加されているのであります。おめでとうこんぐらちゅれーしょん勝ったも同然。
※ナビゲーションの位置や並び方は選ぶテーマによって変わります。静的ページを作成すると、自動的にナビゲーションにHomeというメニューが増えますよっと。
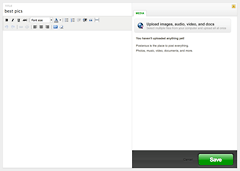
Create a Collection – サイドにリンクリストを追加
Sites I Likeの枠でも作成手順はまったく一緒で、URLを入れればリンクとして、静的ページを作ればページへのリンクが作成されます。そんでこの枠、Collectionと称されていますが、右下の「Add a collection」のボタンでいくつも増やすことができるんすね。例えば…
- おすすめposterous
- ゾウさんの鼻posterous
- キリンさんの首posterous
- 猿リンク
- いかにして私は猿になったか
- 猿がWebデザイナーになるための十箇条
- 私の故郷の山紹介
- 住み心地のよい里山マップ
- 猿に教わる美味しい珈琲の淹れ方
こんな感じにできるっちゅーことです。デフォルトのSites I Likeというタイトルはリネーム可能。そして上述の通り、1カラムのテーマの場合はフッタに追加されるようです。
はい。そんなわけで。
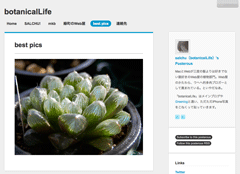
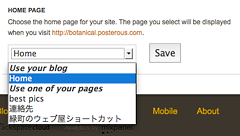
Homepage
最後にHomepageですかね。ページ末の「Advanced Options」をクリックすると、にゅるんと現れるプルダウンメニュー。
これだけ簡単にいじれるのなら、posterousをまんまご自分の「ホームページ」として使うにも十分じゃないかと思います。相変わらず反応の速いAutopost機能は、他のWebサービスともつなげやすいですしねー
ということで次回はAutopostの話をちょっくら。
ほいではまた。































ディスカッション
コメント一覧
うわーーん、普段webから見てたり編集したりしてんのに、
Pages の設定画面が出来てたなんて全然気がつかなかったでしたありがとーですー。
先日のメンテの後、オートポストの順番が変わったくらいしか気がつかんかったー。
あ、見てた人でもそうなのか(笑)
日本語のブログサイトみたく派手にアピールしないからわかりにくいのかもねー