Skitchでキャプチャ撮ってみました/Shareの設定覚え書き
朝から、Twitterのタイムラインに「Skitchがどうした」「Evernoteとこうした」という言葉が並んでまして。なんのことやらと見てみましたらこういうことでした。
Evernote は Skitch を大変気に入っており、このたび買収を決定しました。Skitch は、画面をキャプチャー、画像へのメモの書き込み、共有といった画像の扱い方を変えた、素晴らしい Mac 用アプリケーションです。Skitch のチーフである Cris Pearson と Keith Lang は、Evernote チームに加わるためオーストラリアから移住し、大幅に拡大した Skitch チームを率いて製品の改善にエネルギーを注ぎます。(Evernote が Skitch を買収 #evernote_etc « Evernote日本語版ブログ)
え、まじで! あのSkitchが!
…Skitchってなんですか!
Skitch 1.0.7(無料)
「撮ったキャプチャに文字やら矢印やらを書きこんで保存できる」というブラウザ拡張はいくつかありますが、このアプリケーションは初めて知りました。
1,700円の有料アプリがなんと無料に。少し前に買っちゃったよバカヤローという涙目ツイートも見受けられましたが、まあそのあれだ。力を落とすなよ。
今日の記事は単なる脊髄反射エントリなので、機能や使い方についてはすでにSkitchについて書かれている記事を見るのが手っ取り早いかとー…
…思いましていくつか見てみましたが、インタフェースが古かったり配置が違ったりはしますね。とりあえず概要や情報を追うならはてブの「タグ「Skitch」を含む新着エントリー」あたりがまとまってて早いかな。
- Evernote が Skitch を買収 #evernote_etc « Evernote日本語版ブログ [2011年8月19日]
- Evernote がスクリーンキャプチャツール Skitch を買収、Mac App Store にて無料化して配布 [Mac] | life with i [2011年8月19日]
- ブログ用画像の作成は、マカーなら当然 Skitch 使いたおすわよね – ウェブおねえさん [2011年6月16日] …使い方がすごーく詳しく書いてあるのでおすすめー
- スクリーンショットや画像編集に便利なSkitchのコネタ|linker journal|linker [2009年03月18日] …ちょっと古いかな? でもわかりやすいです。
- Macでスクリーンショットをちょースピーディーかつキレイに編集できるSkitchが便利すぎて泣いた。 | 和洋風◎ [2011年3月28日]
- 知らなかった!スクリーンキャプチャーアプリ「Skitch」のちょいとした小ワザ | OZPAの表4 [2011年4月13日]
- EvernoteによるSkitchの買収と無料化に思ったこと | 極上の人生 [2011年8月19日]
- Android版Skitchも出てますね。カメラ+キャプションを付けるアプリ(Skitch for Android 公開! #evernote_etc « Evernote日本語版ブログ)。
まあ数日もすれば、その手のブログさんでSkitchについての細かいエントリがたくさん書かれるのではないでしょうか(他力本願)。
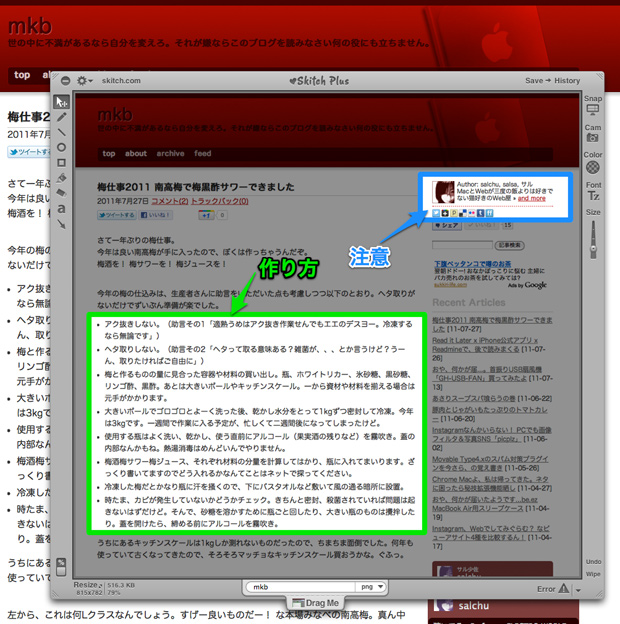
実際に撮ってみた。
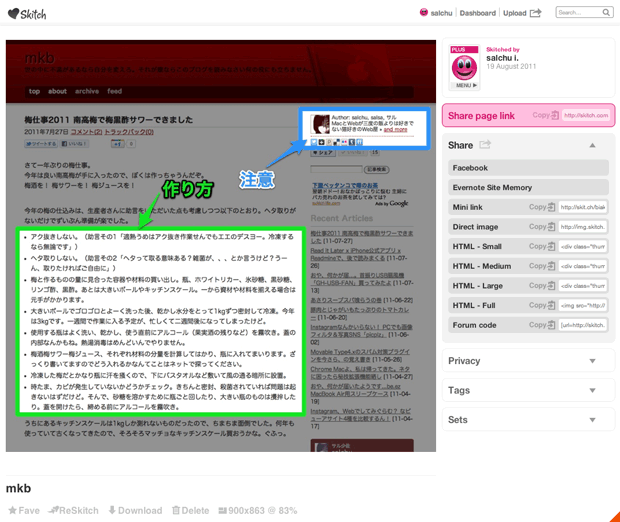
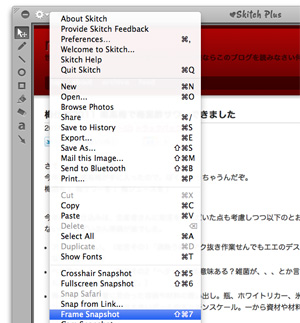
上の和洋風◎さんと同じようなことをしてみました(初歩的なチュートリアルが動画に)。Skitchは起動するとメニューバーに常駐するようなので、mkbを開いている状態で…そうだな、「Frame Snapshot」をメニューバーのプルダウンから選択。
中が透明の枠のようなものが表示されるので、位置を動かしたり範囲を広げたりして場所を決めたら、右上の「Snap」をクリック。あとは感性のおもむくままにアレしたりコレしたり、してみたのが以下です。(後ろはブラウザ)
いわゆる「ペイント」でいじるのと同じような感覚です。形や機能を選んで、色や太さ・大きさを選んで描画。リサイズや画像保存の手順が一般的なアプリケーションと違うので一瞬まごつきますが、慣れれば簡単。
画像加工できる他のアプリケーションよりもお手軽だし、機能がスクリーンショットに特化しているってのがいいですね。ブログ用だけではなく、いろいろな使い方ができそう。
ついでなのでSkitch.comにShareしてみる
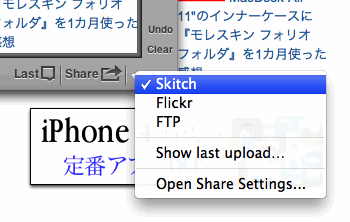
 環境設定のShareタブでアカウントを設定すれば、ウィンドウ右下の[Share→]から保存することができるっぽいのでやってみました。
環境設定のShareタブでアカウントを設定すれば、ウィンドウ右下の[Share→]から保存することができるっぽいのでやってみました。
「Evernoteのユーザアカウントでログインできる」とどこかに書いてありましたがー。アプリ内からSkitch.comにアクセスするとすでにDashboardにいることになっており、ユーザ情報を入れる段になっておりました。ここにEvernoteのユーザ情報を? 普通「Sign in」とかあるんでねえの? しかもログアウトのリンクが目立たねぇー(フッターの目立たないところ)
(追記。「Skitch.comにアクセスするとすでにDashboardにいることになっており」の段で自分確認してないんですが…。Evernoteアカウントを持っている場合はいったんフッター内のLogoutリンクから出て、EvernoteアカウントでSign in/もしくはアプリ内からではなくあらかじめSkitch.comにアクセスし、Evernoteアカウントとリンクさせてアカウントを作成しておく、べきかと。自分、Skitchアカウントを二つ作ってしまいました。恥)
…などとインタフェースについて考えつつ、名前を適当に入れて完了。いいんかなこれで。では適当に撮ったキャプチャをShareしちゃいますよっと。
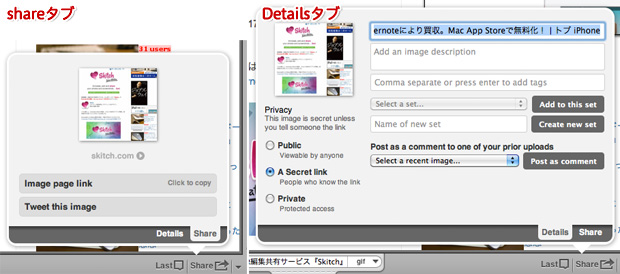
Shareボタンをクリックすると、uploading….の表示のあとにポップアップが表示されました。アップロードしたイメージを確認したり、設定変更や編集ができるわけですね。
デフォルトでは非公開、SECRETになっているようです。
下はskitch.comにアップロードされた自分のページ。http://skit.ch/biak

短縮URLやサムネイルの作成などできて、…ああここの「Evernote Site Memory」でEvernoteに保存できるわけですね。へえ。
そのほかのEvernote連携のくだりはこれか。
Skitch と Evernote を合わせて利用するには
Evernote と Skitch を合わせて使うのが楽になりました。Evernote から Skitch for Mac に画像をドラッグ&ドロップして取り込めます。画像にメモを書いたり編集したら、Skitch の「Drag Me」機能を使って Evernote へ戻します。Skitch でスクリーンショットを撮って、Evernote にドラッグ&ドロップして戻すこともできます。Evernote では、この一連の作業をさらに合理化することを目指します。(Evernote が Skitch を買収 #evernote_etc « Evernote日本語版ブログ)
自分にはあんま用途ないかも…なぁ…
ついでなのでFTPやFlickrへShareしてみる
畜生。さくっとペタッとエントリを終わらせようとしたのにこれだよ。
ああ。どうしていつも私は。…いえ独り言です。

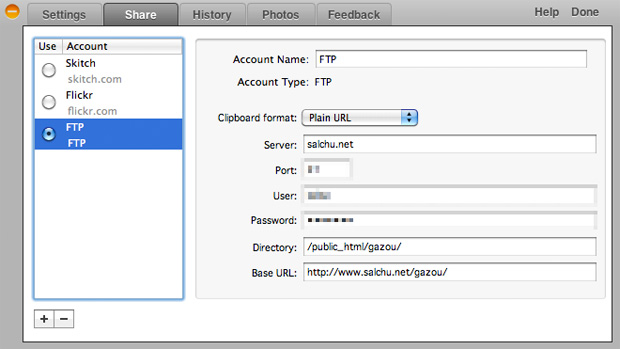
特出すべき点はなくて、そのディレクトリに画像がアップされるというだけです。はい。Base URLに何を入れたらいいのかちょい迷いましたが、単純に保存ディレクトリを絶対URLで示したものでした。こちらについてはSkitchからPhotobucketへ画像をアップロードする設定について – sta la staを参考にさせていただきました。
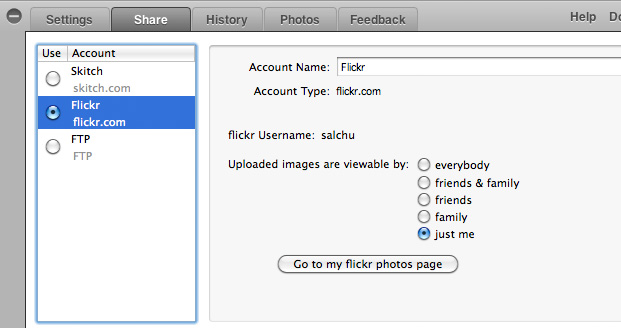
ついで。Flickr。

Authorize → Flickr Webに飛んで → アプリケーションに戻ってFinish Authorizedをクリック、以上設定完了。アップロードすると「Uploaded with Skitch」が本文に、「uploaded:by=skitch」がタグに付きます。
今日のところはもういいよね。こんな感じです。いずれにせよ、画面キャプチャをなにかに活用する機会の多い人は、無料だしインストールしておいたらよいと思います。
以上! ばいばい!
























ディスカッション
コメント一覧
自分もその買収のニュース気になってました。けど無料になってたのは知らなかったのでインスコしてみたお! ま、まぁ今のところ使い道というのがアレだしナニではありますが、まぁその内w
おーありがとうございますー。
ブログでキャプチャ画像はよく使うけど、書き込みするってことがほぼないので私も使わない…かもですが(笑)
ただ、例えば人に地図なんかを渡すときに丸したり矢印書いたりして見やすくして…みたいのはいいかもですねー
ピンバック & トラックバック一覧
[…] Skitchでキャプチャ撮ってみました/Shareの設定覚え書き » mkb […]