デザインストック用アプリケーション「Sparkbox」どや?
少し前、Macの手書き説明書さんで見かけて気になっていたデザインの参考になるような画像ライブラリを作成『Sparkbox』。すこし使ってみたんですが、今ちょうどディスカウント価格だし、よーし記念すべき2012年一発めの購入と行くか…となりましたので少しご紹介します。ご挨拶遅れましたがどうもあけましておめでと… ううんこれ書いたんだった。
Sparkbox
※1月7日よりMac App Storeから販売されるようになりましたので記事の内容を若干修正しましたけどだから何ですかいいえ別に悔しいとかないですよ
試用は15日間(でした)。で、インストールはSparkboxサイトのDownloadから。隣にBuy Nowボタンがあって、期間は書いてありませんが40%オフの11.95ドルにディスカウントされています(した)。
To thank all the Beta testers and customers, we’re introducing Sparkbox with 40% off introducing discount, Right now is the perfect time for you to get the app in your Mac! You could purchase Sparkbox at:(Sparkbox is now officially released! | IcyBlaze Blog)
すべてのベータテスターとの顧客に感謝するために、我々がSparkboxを導入している 40%オフ の割引を導入し、今はあなたがMacのアプリを取得するための絶好のタイミングです!あなたがでSparkboxを購入することができます。(翻訳はGoogle氏)
きい!嘘付き!ばかばか!
たぶんこんなことを書いてたからですよね… ↓
最近MASで買うのに慣れてしまっていて、「対応してくれたらいいのによー」という見方になっちゃいますね…。けどその場合、メジャーアップデート版がMASのみの販売になって、別途支払うことになったりして。ってそんなことはどうでもよかった。
まさかの購入直後にMAS販売しかも限定無料キター。超うけるー俺ってクール。
うんだから本当、痛い目で私を見るのはやめてもらえますか。
インストール後
こうしたらちょっとシアワセという話です。
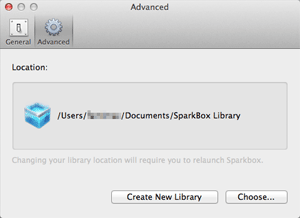
ライブラリの保存先を変更したりしなかったり
ライブラリの保存先はデフォルトだとDocumentsの中に作られます。複数の環境でSparkboxを使うのであれば、ライブラリの保存先をDropboxにしておくと便利。
Safari拡張を入れたり入れなかったり
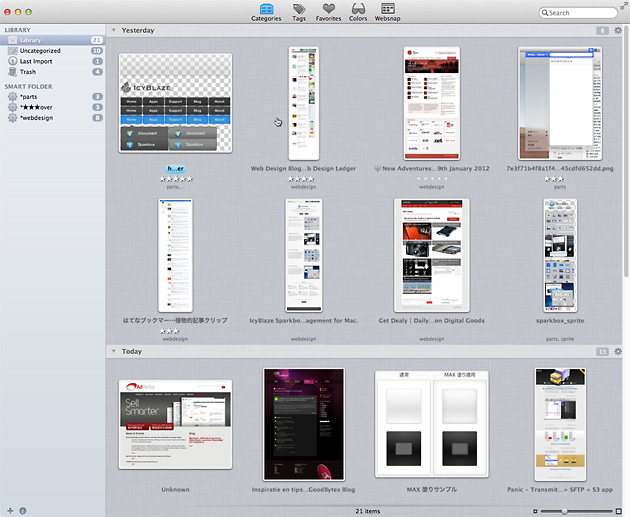
Sparkboxのインタフェース
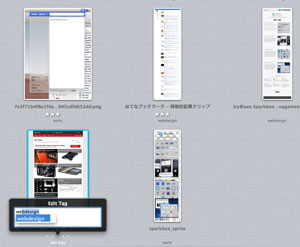
上述のiPhotoなど、画像管理のアプリケーションををいじったことがある方にはお馴染み。左にフォルダ類、真ん中にイメージ、そして右端に情報カラムを表示できます。イメージは取り込んだ時系列で日にちごとに並びます。
下のサムネイル三つは、一番左がウィンドウ上部のtagボタンを押したときの表示+右サイドに情報カラムを表示させた状態。試行錯誤の上、大きいサムネイルでは無駄にスマートフォルダ作ってるのがバレバレですけど…(笑)。
真ん中はこのアプリケーションの特徴であろう、自動で色を判定しての絞り込み。これが非常に便利っす。画像取り込み当初は反映されなかったりします。反映されるかもしれません。
そして一番右は、画像をダブルクリックして表示し、左下にあるCommentボタンを押して画面にコメントを書いているところ。ドラッグして四角形を描くとコメントが入れられるようになってます。矢印とか丸とか、そういった描画機能は今のところありません。
Sparkboxの画像ファイル取り込みは6つの道すじ
Safari拡張については少し書きましたが、他にもいくつかあるので整理しておきます。
- アプリケーションウィンドウ内にローカルの画像ファイルをドラッグ→ライブラリに保存。これが基本となるかな。
- アプリケーションウィンドウ内にブラウザから画像をドラッグ→ライブラリに保存
- 内蔵ブラウザ(Websnapビュー)でURLを入力してアクセス→アドレスバー右端のカメラマークで取り込み→ライブラリに保存
- 内蔵ブラウザでアクセス→アドレスバー右端のThumbをクリック→取り込みたい画像を選択→カメラマークで取り込み→ライブラリに保存
- 拡張をインストールしたSafariでボタン一発→3, 4へ
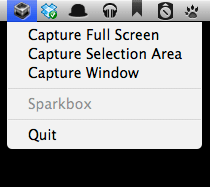
- Sparkbox起動中、メニューバーに常駐しているアイコンをクリック→フルスクリーン/選択範囲/ウィンドウをキャプチャ→ライブラリに保存
下のキャプチャは、左:Websnapビュー、真ん中:Websnapビュー 画像素材サムネイル表示、右がメニューバーアイコンをクリックしたところです。
機能的なことをすこし。
まだ一日二日くらいしか使ってないので見落としている点あると思いますがー
- 取り込める画像ファイルの形式はjpg/png/psd。gif/ai/eps/pdf不可
- 内蔵ブラウザなどSparkboxでキャプチャしたファイル形式はpng
- 画像に簡単なテキスト(コメント)を書くことができる
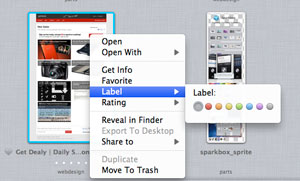
- 画像にタグ付け、レート付け、ラベル付け、お気に入りの指定とDescriptionの追加。Webページから取り込むとタイトルを取得してファイル名にするが、その名称を編集
- 画面上部のボタンでタグ、お気にいり、色絞り込み、Websnapビューなどを切り替え
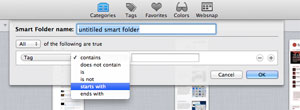
- フォルダ、スマートフォルダ作成
- ファイル名、タグ名、コメント、Descriptionなどのテキスト検索(日本語もOK)
キャプチャでつづる機能いくつか
どうでしたでしょーか。
私は今まで、「このサイトのここのパーツかっこいいな」とか参考にしたいな、というデザインに出会ったときにはEvernoteにキャプチャしたりブックマークしたりしていたんです。でもこれなら自動で色分けしてくれてお気に入りのデザインも見やすくなるし、使いやすいアプリケーションだと感じました。
そうですねーあとはSkitchのように画像がアップロードできて…でもいいし、TumblrやFlickrと連携してもよいので、「この画像を共有」なんてできたらよいかな? メールソフトの設定項目はあるんだけど、Share to Emailがグレーアウトしてるんですよねー。あんまメール共有って使った事無いですけど。
自分用のデザインライブラリとしてはTumblrやPosterousのようなWebサービスを使うのもいいんですけどね。Evernoteでもいいです、それこそ容量気にしなくていいし。他にもよいアプリケーションやサービスがあるでしょう。その話はまたいつかー(するかしないかもわかりません)。ほなほな!
































ディスカッション
コメント一覧
まだ、コメントがありません