WordPressプラグイン「AmazonJS」で脳みそが溶けるほど楽をする

これまで、Amazonの商品を紹介したりアフィリエイトを貼ったりするときには「通販最速検索」というサービスを使ってコードを取得していたのですが、 最近サーバごとアクセスできなくなっちゃったんです。公開やめたのか事情はわからないんですが。
アフィリエイトタグを吐いてくれるサービスはいくつかありますが、もう他サービスに出向いてコード取得するのめんどいよね。公式のウィジェットだってあんなだし自由度もないしね。
そう、最近楽を覚えてしまって。
例えばはてなブログの記事作成画面。Amazonの商品入力がすっごく楽なんですよね。楽を覚えたら戻れないよね。
そういうわけでWordPressプラグインを探しに行こう。ぱっぱとプラグインで楽しよう。あとのことはその都度考える。
プラグインいれまーす
表示が一番スマートだったので、@makoto_kwさん作のこちらにしましたよっと。
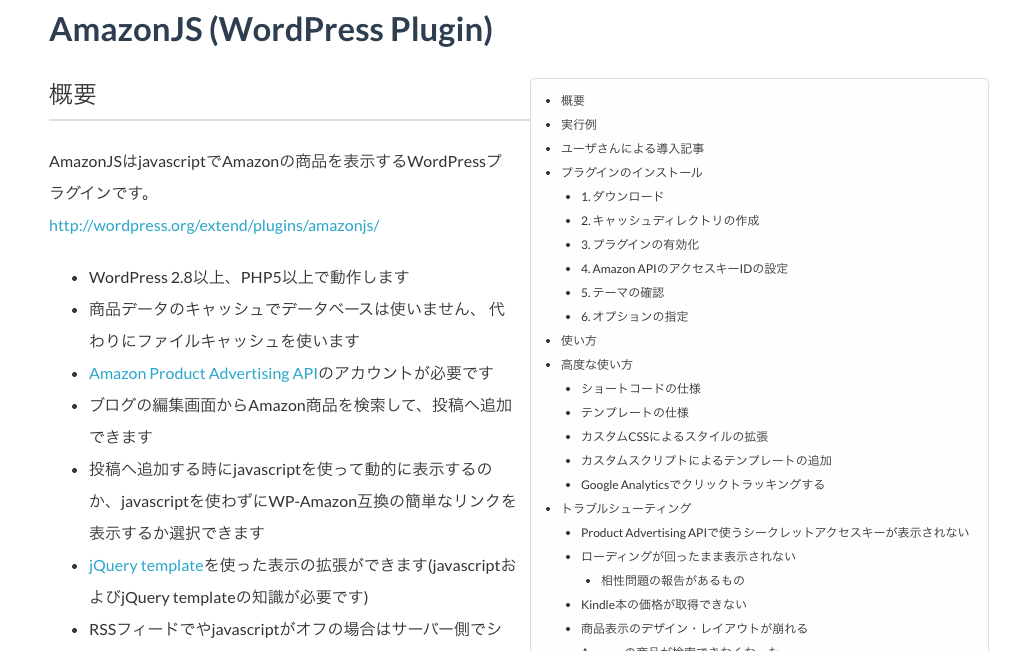
WordPress › AmazonJS « WordPress Plugins
インストールのしかたや必要なことは以下にあります。
- AmazonJS (WordPress Plugin) | kwLog(公式サイト)
- ワードプレスにAmazonJSを導入してみた。【Amazonのリンクが手間無く貼れる】 | ボウズは頭だけでえぇよ
- Access Key IDとSecret Access Keyの取得 – Amazon Web サービス
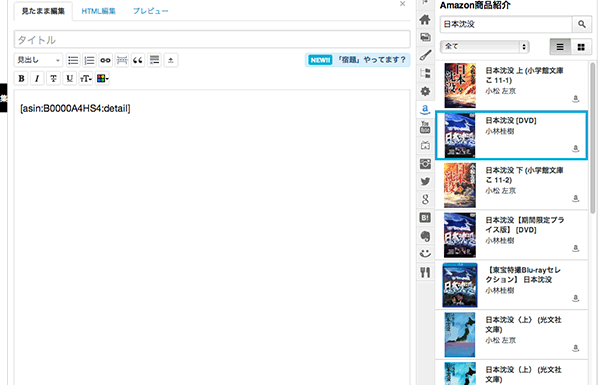
するってえと、このように…
このように…
なるわけです。商品は本文に関係ありません。
AmazonJSテンプレートのカスタマイズについてちょっとだけ
通常の手順で投稿画面から商品を選択するとショートコードが吐かれるのですが、
[amazonjs asin="4094082743" locale="JP" title="日本沈没 (小学館文庫)"]
ここには「tmpl」という属性が隠れていて、Small、Music、Book、eBooksの4つがデフォルトで定義されています。
[amazonjs asin="4094082743" locale="JP" title="日本沈没 (小学館文庫)" tmpl="Small"]
本でない商品に後から自分でtmpl="Books"など加えることはできますが、カメラなのに「出版社:ペンタックス」とか、「著者:」などとブランクになってしまったりしまする。
- ショートコードにテンプレートの指定があればそれを使う
- 例えば以下のショートコードはtmpl属性にSmallが指定されているので amazonjsSmallTpl を使用
[amazonjs asin="B00005ED8E" locale="JP" tmpl="Small" title="D・N・A"]- ショートコードにテンプレートの指定が無いか、見つからない場合
- amazonjsBookTpl など商品グループ名を使ったテンプレートを使用
- 商品グループ名はSearch Index Nameを参照
- それでもテンプレートが見つからない場合、amazonjsSmallTpl を使う(現在はBook,eBooks(Kindle),Musicのテンプレートのみなのでそれ以外はamazonjsSmallTplが使われる)
商品が本であればBook、CDならMusicといったテンプレートがプラグイン側で出力され、それ以外の商品を選択するとSmallテンプレが適用されるという。
よしカスタマイズしよう、と /plugins/amazonjs/amazonjs.js を直接弄ってしまうとアップデートで上書きされてしまいますが、AmazonJSの設定の「カスタマイズ→カスタムCSS/スクリプトを使用する」にチェックを入れておけば、自分のテーマ直下にjs、cssファイルを置いて読ませることができます(AmazonJS (WordPress Plugin) | kwLog「テンプレートの拡張」の項目)。バージョンアップ前は親テーマにしか置けませんでしたが、小テーマにも対応するようになりました。
Amazonさんで定義しているものしか出力はできませんが、特殊なカテゴリだったり、まったく違う形で出力したい方は、ドキュメントを読んで書いてみればよいんじゃないでしょうか。私はSmallテンプレで十分なのでいいですけど(笑)
と、いう感じでよいのかな。
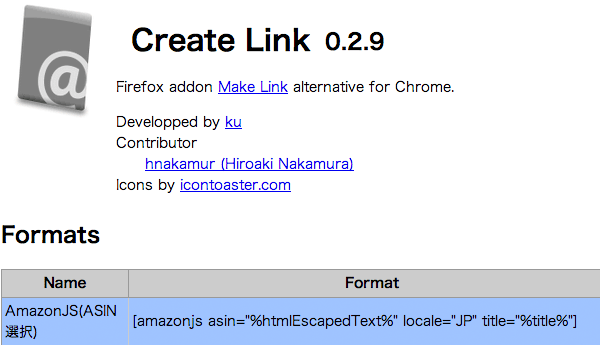
Chrome拡張「Create Link」で入力を少し楽にする
Create Link。開いているページのタイトルやリンクや、選択部分などをいろんな形でコピーして使うことができるChromeの拡張です。
前述したように、AmazonJSで商品を選ぶと [amazonjs asin=] というショートコードの形になります。ASIN No.と本のタイトルだけわかっていれば入力できちゃうってことなので

Create Linkのフォーマットにこんな感じで追加。
[amazonjs asin="%htmlEscapedText%" locale="JP" title="%title%"]
そして当該商品ページでASIN No.を範囲選択してから、右クリック→Create Link→上で設定したメニュー名をクリック。あとはWordPressの入力画面で貼り付け。Amazonのサイトをウロウロしていて、あーこれ貼ろうーというときはすこし便利。すこしだけ。
SafariやIEは知りませんが、FirefoxであればMakeLinkありましたよね。フォーマットは共通だと思います。ちょっとだけ幸せになりましょう。
ジェネレータでAmazonJS用ブックマークレットも作ってみました
ChromeやFirefox以外の方、拡張を増やしたくない方はー。
My Utility-Make Link ジェネレータを使うと簡単に作ることができますよん。よろしければお使いください。
IE以外の方は、このリンクをブックマークバーにドラッグするだけでよいですね。というかIEをお使いの良い子の皆様も方法知ってますよね。このままクリックしても何も起きません。各々よろしく。
- Make Link を生成したいページでブックマークレットをクリック
- ブラウザ上部にテキストボックスが生成されて Make Link が選択された状態になる
- Ctrl + C 等でコピーするとクリップボードにコピーされテキストボックスが消える。※クリップボードにコピーせずにテキストボックスを消したい場合はテキストボックス上でダブルクリックする。
- 好きな場所に貼り付ける。
1 の手順では「Amazonの商品ページでASIN No.を選択してから」ブックマークレットをクリックすればOKです。
さらにChromeでKeyconfig拡張を使っている方は、Make amazonjs のリンクURLを「go to #1」で登録しておけばショートカットが使えてもう少し幸せになれますね。まあ、ブックマックバーにマウスを持っていく手間が省けるくらいのものですが。
とそんな感じで、Kindle本なんかを紹介していきたいと思いますよ。ではでは。





















ディスカッション
コメント一覧
紹介・リンクしてくださり、ありがとうございます^_^
いえいえこちらこそ参考にさせていただきました。
お返事遅れてすみません。
こりゃ便利そう!とさっそくインストールしてみましたが、テーマのスタイルシートが適用されてさっぱりわやです。
色々と難しいなぁ。
あららら。
がっちりしたテーマはわりとこまめにスタイルが指定してあるからアレですねえ。
中身見させてもらえれば、修正できるんですけど。
おお、ほんとですか?どうすればいいでしょう、パンツ脱ぐのはご勘弁を!
ピンバック & トラックバック一覧
[…] このサイトへ ] [ ニコニコ風に見る ][ ブックマーク ] はてブ:9 / Livedoor:0 / […]
[…] 僕のWordPressカスタマイズで効果を出している+αなカスタマイズ/ENGILOG WordPressプラグイン「AmazonJSで脳みそが溶けるほど楽をする/mkb […]