グラフィックツール「Sketch 3」試用版をレビュー

最近ワイヤーフレームばかり作っているWeb屋です。
デザインの前段階、なんの要素をどういうふうに置くかという設計書を作るときには、いつもAdobe Illustratorを使っています。
なのですが諸処の事情でAdobe CCを購入する時期を迷っておりまして、仮にイラレがないとしたらワイヤーフレームは何で作るかなー と。(Prototyper もなかなか使えるのですが、少々もたつくのが…)
そうしたら数日前にばんくーばーのうぇぶ屋さんで見かけた(とりあえずひと通り知っておこう!2014年の気になる物を色々試してリニューアルしてみた制作の流れ!)「Sketch」というキーワード。イラレの代替にもなり得るアプリケーションらしい。購入するならMac App Storeだけれど、公式サイトから14日間の試用版がダウンロードできるので使ってみたのよ。

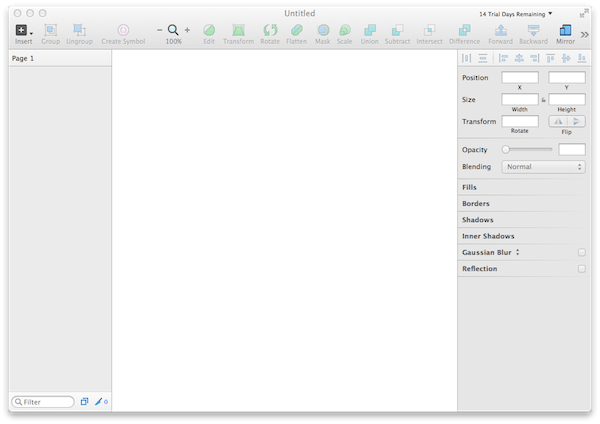
はじめましてどうも。さーてまず何からするか。まっさら。
ツールボックスは独立していなくて、ツールバーアイコンがそれを兼ねている感じかな。レイヤーのリストは左。真ん中が作業場(キャンバス)で、右がパレット…ではなく「インスペクタ」と称するらしいです。
とりあえず、イラレで作ったワイヤーフレームがそのまま使えればありがたい。
1.いきなりaiファイルを開いてみる
あ、開けるんだ。開くけど、一枚画像になってしまいますね。プレビューの代わりにはなるかもしれないけど。
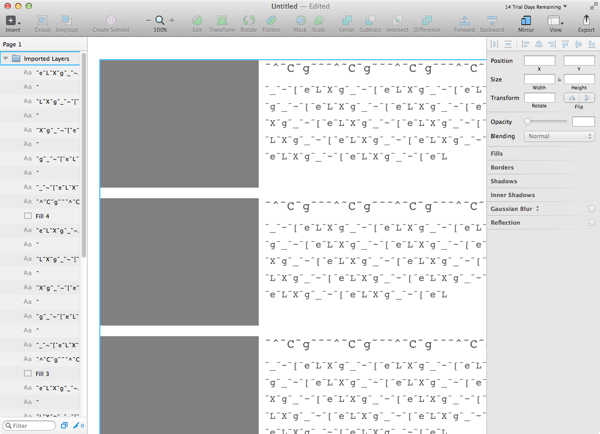
2.イラレで開いてレイヤーを全選択してコピー、Sketchに貼り付けてみる
イラレのインポートもないのなら、これだ。Sketchにそぉーい
レイヤーは保持されているけど2バイト文字が化けました。あはは。
では、と海外のワイヤーフレーム用素材.aiを同じように貼り付けてみたら、透明の枠のようなオブジェクトに編集を阻まれていくらグループ解除してもおっつかない。一括で解除しようとしたらアプリ落ちました。あはは。じゃあちゃんとやるか…なにせ
@salchu Sketch、すき。
— Sumihiro Ueda/上田澄博 (@sumihiro) 2014, 8月 27あのすみひろ氏が女子みたいに告白しちゃうのだからいいものに決まってる。
Sketchを把握するのに最適な書籍二つ
Sketchについては意外に欲しい情報がないなあ…と思っていたのですが、以下がとても参考になりました。書籍の購入には至っておりませんが。
- Read Sketch 3 Book for Beginner | Leanpub …電子書籍『Sketch 3 Book for Beginner MASAAKI KOMORI 著』chapter1、chapter2を抜粋したドキュメント
- Read Sketchの基本。 | Leanpub …電子書籍『Sketchの基本。 KUBOKI Hiroshi 著 』3章までを抜粋したドキュメント
Sketch 3はオランダ アムステルダムにあるBohemian Coding社が開発するベクタードローイングツールです。2013年5月、Adobe Fireworksが事実上の開発中止を宣言された際に、代替ツール(当時はSketch 2)として一躍脚光を浴びました。 OSXやiOS向けアプリのユーザインターフェイスデザインにフォーカスしたツールですが、ウェブサイトデザインをはじめプレゼンテーションスライドの作成などにも利用することができます。
Sketchが今までのツールを完全に置き換えるかというと、それは「ノー」です。ビットマップの編集はPhotoshopに遠く及びませんし、日本語の扱いはやはり日本法人があるAdobe製品に一日の長があります。とはいえ、ツールの特性を理解し、ケースバイケースで使い分けを行うことが、今後のフローを考える上でも重要になると考えています。(Read Sketchの基本。 | Leanpub)
Sketchのインタフェースについては、Read Sketch 3 Book for BeginnerのChapter2 「Sketchのインターフェイス」を読むとわかりやすいです。
ただこれらは後から調べたときに存在を知ったのであって、まあなんとかなるでしょ…と行き当たりばったりでいじってみたのが次項から。
とりあえず何か作ってみる
オブジェクトを選んで配置したり編集したり、目についたものをいじってみましたが、イラレと同等の機能や操作性もあって思ったより早くなじめました。私はショートカットが覚えられない方だから、ある程度ツールバーアイコンをカスタマイズしておいたほうがよいな。
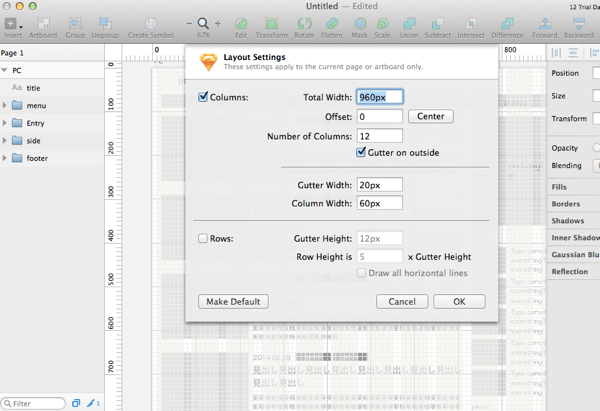
グリッドやレイアウトに関する表示設定もわかりやすくてよい。
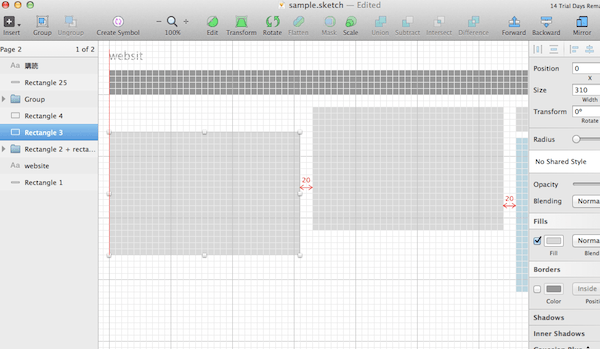
…お、適当にドラッグしてたらピクセルで距離が表示された(shiftのつもりでoptionを押してたらしい)。
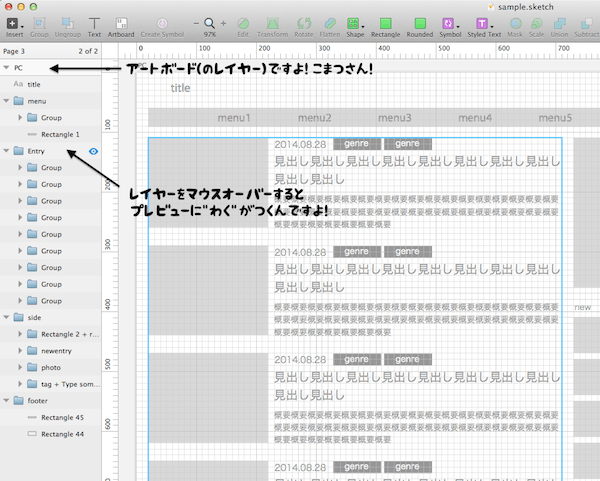
マウスポインタをキャプチャに含めるの忘れちゃいましたが、左の長方形を下にドラッグしているところです。慣れてくると「何ができるか」「どうやるか」がイラレより断然わかりやすい。メニューが単純なせいもあるのかな。
ひととおりいじったところで、さて「アートボードも設定できるよね?」
アートボードの考え方
いじるうち何度も思ったことなのですが、イラレにある機能はたいていSketchにもあるということ。ただし機能的には簡略化されていたり、細かい設定まではできないかもしれないけれど。アートボードの概念はイラレと同じです。
Sketchでは、Illustratorと同じようにひとつのキャンバスに複数のアートボードを持つことができます。アートボードについてはChapter 4で詳しく解説しますが、ひとつのキャンバス上で同一サイズで遷移する複数ページのデザインをしたり、サイズの異なるアートボードを複数用意してマルチデバイス向けのWebサイトのワイヤーフレームやデザインカンプを作ることが可能です。ボタンなどのパーツをひとつ作るといった用途であれば、特にページやアートボードを意識せずにそのまま描画しはじめても構いません。(Read Sketch 3 Book for Beginner | Leanpub)
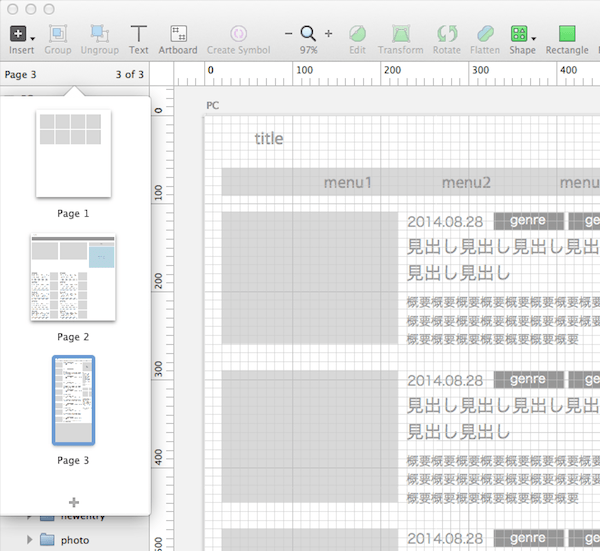
さらにSketchは楽に複数ページが作れちゃうんだあー。1ファイルで複数ページが作れるというと、私がイメージしやすいのはPowerPointなんですけど。(使わなくなったなあ)

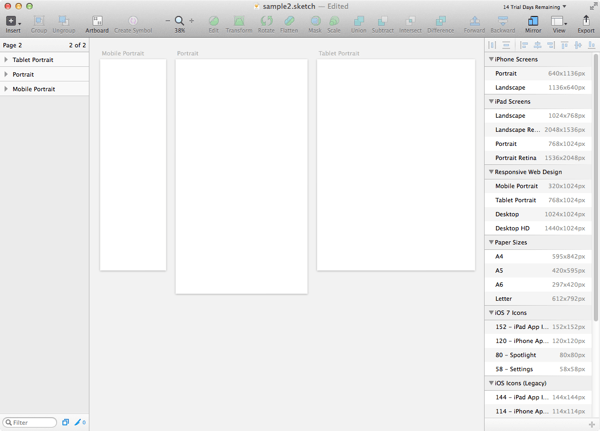
アートボードはiOS、タブレット、デスクトップ用領域のバリエーションが用意されていて、選んでクリックするだけでいいとか。
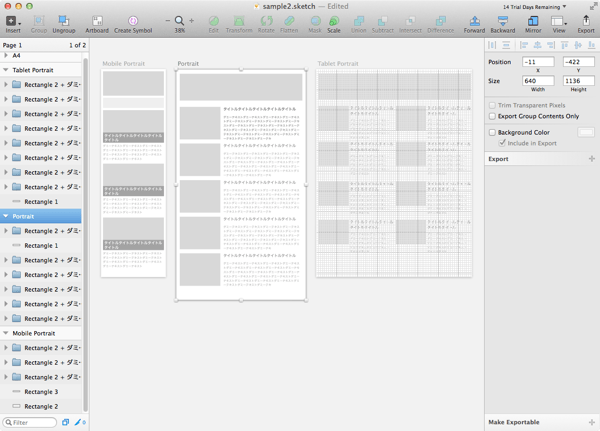
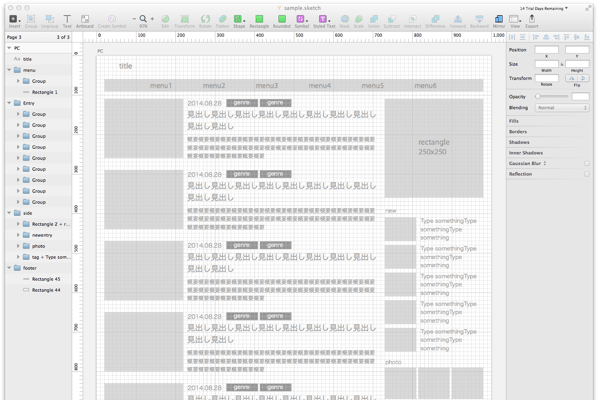
アートボードを置いてから10分くらいで、下のようなカンプが作れてしまう。
アートボードの大きさを編集したいときも、オブジェクトと同じようにレイヤーリストでアートボードを選択して、ハンドルでぐりぐりすればいいから簡単。
書き出してみる(Export from inspector)
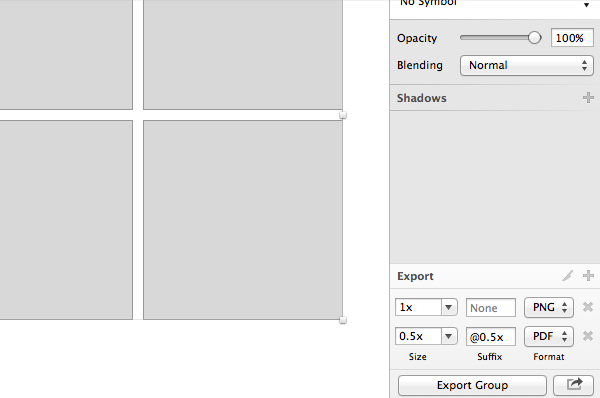
インスペクタパネルにある「Export」はなんだろう。レイヤーやグループを選択して「Make Exportable」をクリック…ああ、これがスライスツールになるんですねなるほど。TwitterやFlickrへのシェアボタンも付いてる…
スライス設定は追加できるのが便利ですね。Retina用と普通のとを2枚同時に書き出す設定も可能。ExportをMake。スマイルしてますか。
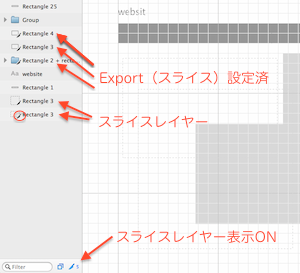
インスペクタの右端にある、Adobeのスライスツールのようなマークをクリックしてみると、スライスが独立したレイヤーとして編集できるようになる。さらに便利なのは
Sketch 3ではレイヤーをドラッグ&ドロップしてやるだけで、選択したレイヤーのみエクスポート出来ます。(Mac用グラフィックツールの定番「Sketch」がVersion 3へメジャーアップデート。StyleやExport機能が強化され、新たにSymbol機能を追加。)
そういえばApertureでも、RAWファイルのサムネイルをどこぞへドラッグするとjpgに書き出せるよなー。書き出しファイル名はレイヤーリストの名前になります。選べる拡張子はpng、jpg、tiff、pdf、eps、svgですが、画質の設定は見当たらないなあ。
スライス表示のわかりやすさ
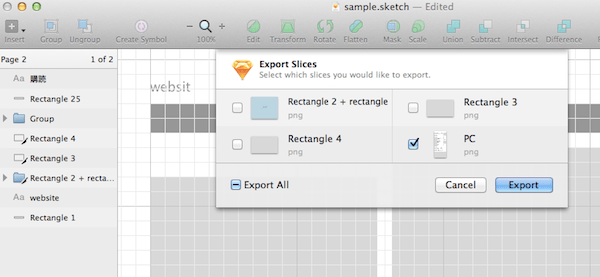
書き出してみるその2(Export from Filemenu)
FileメニューからExportを選ぶと、スライス設定のしてあるオブジェクトやアートボードがまとめて書き出しできてしまう(PC、は私が付けたアートボード名)。これよいですね。
アートボードが複数あれば、まとめてPDFに書き出す機能もある。
Sketch、全般の操作がわかりやすいしそれなりに柔軟でスムーズです。私はイラレといっても絵描きをするわけではなく、紙の人でもなく、かなり最小限の機能しか使っていなかったので普段使いなら十分だと思いましたよ。
ブログ記事で使うような、「キャプチャとキャプチャを組み合わせて、矢印付けて説明のテキストをのっけて一枚のpng画像として書き出す」というPhotoshopみたいな使い方もお手のものです。書き出しの画質は選べないけど、ファイルサイズが比較的小さいんですよね。あとはImageAlphaとかImageOptimとか使って圧縮、最適化すればよいし。
ここまででまとめますと
いいところ
- そんなにメモリ食わない、動作も軽い(メモリ8GBのOS X 10.8iMac、同10.9MacBook Air、メモリ24GBの10.9iMacで検証しています)
- 自動保存してくれちゃうよ
- イラレに慣れていればちょっとの時間ですぐ慣れる
- aiファイルを一応読めて、aiファイルのレイヤーを貼り付けられる
- 多くのフォーマットのファイルが開ける
- プラグインがたくさんあって、強くなるらしい
- ページングとマルチアートボード
- アプリアイコンテンプレートやデザインテンプレートが便利。
- 書き出しが素敵
- イラレに比べて安い(通常7800円)
- 試用版でもたぶん全機能使えてるんでは
いくないところ
いくないといってもまだ発展途上のアプリケーションなので、アップデートでどんどん変わっていくとは思いますけどねー。
- aiファイルをそのまま読める、けど一枚画像
- aiファイルからレイヤーを全選択して貼り付けられる、けど2バイト文字が化ける(Sketchからイラレへの貼り付けは化けない)
- というわけで日本語の扱いがちょっと微妙
- 書き出しの画質は設定できない、よね?
- 画像をダブルクリックで任意選択、クロップができるのはよいのだけどサイズが出ない
- かなり多くのファイルフォーマットに対応している。PDFも頑張ってレイヤーにインポートする。そして文字化けする
- メジャーではないので共有に難。レイヤーや書式などがきちんと保たれた形でaiファイルにエクスポートできればいいんですけどねー…
いろんな人とデータのやり取りをする場合は、全員のパソコンにSketch.appが入ってないと他の人とデータを共有できないし、ソフト間の分業も厳しい。データ作成はSketchで完結する、完全に個人で制作している人。もしくは、バナーやwebパーツをささっと作りたい時がある人向けのソフトと言えるのかもしれない(Fireworksの代わりになるか?Sketchでできること、できないこと | できることからコツコツと)
そんなわけで、がーっと数時間、Sketchをいじっていた成果がこちらです。
とっても楽だよこのアプリ。みんな使えばいいのに。(今まで知らなかったくせに
参考にさせていただきました!
「Sketchの基本。」作者さんブログのSketchカテゴリは追ってコンプリートしよっと
- ちょっと別の世界も見てみませんか?ベクターベースのグラフィックツール Sketchを紹介してみるよ。 | creative tweet.
- Sketchを買ったら読んでおきたい!基本的なことからちょっとした小技、ショートカットまとめ | MEMOPATCH
- Sketch触って色々やってみようの巻レポ(マニュアル付き)|ふにろぐ
- Sketch 3のメニューと環境設定の意訳をしましたよ。 | creative tweet.
- Sketch.appのガイド周りを解説するよ。 – Sketch.app Advent Calendar 2013 | creative tweet.
- Sketch Appを使おう(導入編) | マネーフォワード エンジニアブログ
- イラレで作ったandroidアプリの素材をsketch3で書き出す – yulily100's blog
そもそも、プラグインがあるならフリーテンプレートだってありますよねーと探したらありました。たくさんありました。
- Sketch.appのリソースと購入方法を紹介するよ。 – Sketch.app Advent Calendar 2013 | creative tweet.
- Free UI Templates for Sketch.app
- 1180px Grid Wireframe Toolkit Sketch freebie – Download free resource for Sketch 3- Sketch App Sources
ああなるほど言われてみれば、これ確かにFireworksライク。
- Fireworksの代わりになるか?Sketchでできること、できないこと | できることからコツコツと
- 昨日紹介したSketchというアプリとFireworksの比較記事が出ました。 VS… – Fireworks Lover J
- テキストのアウトライン化もデキる!FireworksからSketchに乗り換えてから覚えた小ネタ
それでは、すぴかさん作のプリケツで締めといたしましょう。
長々読んでいただいてありがとう。また会う日まで。
どうせこんな下まで見られてないだろうから言える。
えっちSketchわんたっち! わー逃ーげろー
































ディスカッション
ピンバック & トラックバック一覧
[…] Sketch 3対応ですぐに使える無料アプリUIキット8選 グラフィックツール「Sketch 3」試用版をレビュー UIデザインの作成ツール!誰でも分かるSketchの使い方【初心者向け】 […]