OGPが正しく設定されていても、Facebookでのシェア時にサムネイルや情報が取れない…の覚え書き

OGP対策、してますかぁ。ここセコム的な感じで。
むしろ全くしないほうがみんな幸せなんじゃないかと思っているウェブ屋です。
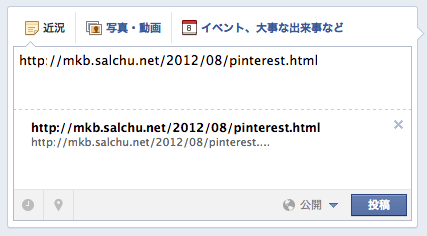
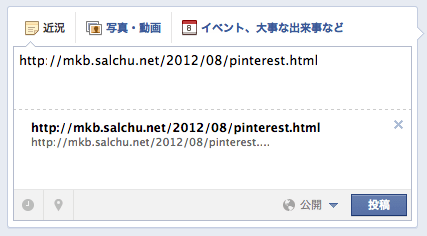
一ヶ月ほど前かな。このブログの記事リンクをFacebookに投稿しようとしたとき、「あれ?」となりました。普通ならリンクを貼り付けるとしばしの読み込みの後、記事タイトルや概要やサムネイルが下の欄に出てきたはず。なのに、

こんな感じー。さみしー。画像がでかすぎるとか? いやいやいや。サムネイルもそうだけど、勢い余ってdescriptionすら取れてないよ。試しにGoogle+へ貼り付けてみると、普通に取得できてる。じゃあFacebookか。またお前か。
取り急ぎデバッガーツールをかけて取得できるようにはなりました(Facebookシェアボタンでサムネイルなどの情報が表示されない!リンクエラーでどうにもならないときの対処法|マリンロード)。でもどうしたらいいんだこれは解決じゃないぞ、いちいちデバッグするとかアホだぞ。
私の名誉のために書くと、デバッガーではエラーは出ていません。前回と今回でテンプレートの修正が入っていることもありません。なにより記事を貼りつけたとき、サムネイルや情報が取得できるものとできないものがあります。
Facebookへの投稿に関係があって記事ごとに変わるようなもの。それはog:image…
OGPとは何か…の参考リンク
これ本題ではないので、わかりやすく書かれていた記事だけリンクをぺたっと。
- フェイスブック、ミクシィ、グリーで使われている OGP (Open Graph Protocol) とは何か – IT戦記
- 簡単に言うと「このウェブページは何のことを書いているか」という情報を、プログラムから読める形で HTML に付加する記述方法のことです。
- 【最新】facebook いいねボタン設置時のOGP設定方法♪|フリーランスWEBデザイナーの仕事
- OGPの正式名称は "Open Graph Protocol" と言い、ホームページやブログの記事をソーシャルグラフに流すための規格というべきものです。 OGPは、facebookだけの規格というわけではなく、google+、gree、mixiなどでも使われております。
全くOGPの指定をしていない場合
Facebookさんはデバッグ時に「きちんとOGPの値が指定されてないけど、他のタグから類推できるとしてもわかりやすく指定しといてよねっっ」と注意を出します。
裏を返せばOGPを指定していなくても、FacebookのウォールにURLを手貼りしたとき、ある程度の情報はヘッダ部分のMETAなどから類推して取得してくれるってことです。これは、自分が「og:descriptionいらなくね?」って外してみてもなんとなく取ってくれてたことを確認済みです。
ただしog:imageを指定していない場合は、Facebookが勝手にページ内にある適当な大きさの画像を取得してサムネイルとします。本文と関係ない広告GIFでもサムネイルにします。きちんと適切な画像をサムネイルにしてもらいたい場合に指定するということです。
別に、Facebookデバッガーで○○が足りないなんてエラーが出ようが、文書構造的に問題があるわけではないから致命傷ってわけではないのですが。こと、シェアされてナンボの企業サイトからするとちょっぴり恥ずかしいことになっちゃったりね。OGPは念のため、適切なものを設定したほうがよいねーという話です。
またfb:adminsとfb:app_idについて。これが無いといいね!ボタンをクリックしてもリロードすると0に戻ったりなど正しくカウントしてくれねえんです。お持ちのFacebookページと当該のブログが紐付けられていない状態ですんで、これはきちんと。
ってどこが本題じゃない、だ。長いよ。本当申し訳ない。
og:imageの条件をおさらいするよ
長い旅になりましたが、og:imageで指定する画像の話に戻ります。ただいま。
下にもいくつか参考記事を貼りましたが、そもそもog:imageについて書かれている記事どれを読んでも「指定できる画像はこれこれこういう大きさのjpg、png、gif画像」としか書かれていません。だからWordpressでは一枚目の画像もしくはNO IMAGE用のサイト画像を指定していたのでございます。(WordpressのOGPのプラグインは使っていません。header.phpに書いてます)
だとすれば、なんらかの不具合? 仕様変更?
そもそもWebでFacebookをやっているとけっこうアレレなことが多いですが…。(コメントを書いてReturnしても確定しなかったり、といって連打すると後で5個くらい重複して投稿されてたり。投稿自体はされているのにいくらリロードしても表示されなかったりとかいろいろもろもろ)
- og:image 徹底解説、意味も設定画像スペックもこれでばっちり! – Six Apart ブログ
- “OGPってなにかっていうのをもう一度おさらいしましょ。”
- FacebookのOGPをチェックする方法: 小粋空間
- “すでにご存知の方も多いと思いますが、FacebookのOGP(Open Graph Protocol)がウェブサイトのページ上に適正に設定されていることをチェックする方法を紹介します。”
- FacebookのOGPを簡単に確認するための5つの便利ツール [C!]
- 今までのFacebook関連のネタや、OGPに関する記事を書いてきましたが、さすがに企業サイトやブログなどではOGPの設定が浸透してきていると思います。(中略)このデバッガー関連の便利ツールを5つ紹介します。
- Facebookのog:imageがサイズ仕様を変更! 最低200px以上になりました | [M] mbdb
- “Facebookに正しく情報を伝達するための「OGP」において、イメージ要素のサイズ仕様が変更されていました。 おそらくFacebookのタイムラインで表示される画像周りに関わってくるためではないかなぁと思われます。”
- OGPで指定したサムネイル画像(og:image)の Facebook Timeline での表示が変わった気がするので実験してみた :: backyard.weblog
- “今回実験してみたサムネイルのサイズは下図の5種類で、Timelineでの見え方と、Newsfeedでの見え方をキャプチャしました。そして、あくまでも 2012年7月4日現在 の仕様です。”
む。もしかしてこのサイズ変更に関する仕様変更のあたりと時期が一緒?
おまたせしました。犯人は…
条件の切り分けをしようとした矢先、検索キーワードをちょっと変えたらどんぴしゃで同じケースがあったので。たぶんこれが今、2012年8月最初の時点では最新なのかと思います。
ブログを更新した時は手作業でブログのFacebookページにも投稿(シェア)しているのですが、サムネイルや記事の抜粋が表示されない時があるんですよね([太]Facebookでシェアされた時のためにWebサイト作成者が注意するべき4つのこと。 | Fujitaiju Blog -There is no border in the Internet!-)
そうそう。そうなんですよ。
色々試行錯誤をするうちに次の条件のどれかを満たすと上記のようにちゃんとシェア出来ないことがあることがわかりました。
- URLが極端に長い。
- og:imageに設定される画像がPNGである。
- og:imageに設定される画像のサイズが200x200pxを下回っている。
…ん。え。
驚いちゃったのでもう一度書こう。
- og:imageに設定される画像がPNGである。
……..ぃぃいやいやちょっとまてまてまて。pngだめってどういうこっちゃーーー!!
pngでした。と、思います。
このブログ、個別ページのog:imageは本文一枚めの画像を取得するように記述しています。サムネイルと情報が取得できなかった記事は確かにpngを使っていました。
最近、ImageOptimやらImageAlphaやらで最適化したpngを使ってみたいお年頃でして、といっても透明化もしていない普通のpng(24ビット、8ビットも同様)なんですけどね。内容にかかわらずpngってだけでハネられている感じ。
でもこれ、ソースが見当たらないんだよなー。
png, jpeg, gifはサポートするって書いてるじゃない><
og:image – An image URL which should represent your object within the graph. The image must be at least 50px by 50px and have a maximum aspect ratio of 3:1. We support PNG, JPEG and GIF formats. You may include multiple og:image tags to associate multiple images with your page.(Open Graph Protocol – Facebook開発者)
仕様が変わったなら文書も更新していただきたいもんですな。大きさにしたって、今では50px四方の画像はデバッガーでエラーが出るという話…これは未確認ですけど。
ってpngを犯人にしましたが、私もそこまで事情詳しくないので「うちog:imageにpngを指定しているけど何にも問題ないよ?」という方は嘲笑してください。そしたらもうお手上げですわかんねえ。
とにかく、どうしてもその画像をそのまま使いたいのであれば、冒頭に書いたようにデバッガーにかけることでサムネイルが取れるようにはなります。その時点でog:image関連のエラーが吐かれていなくても、かけるだけでOKになる…というのがまったくわからないんですけど。
ただこれも一時的なもので、気がついたら取得できるように直ってる気がしてたまりませんわ。とにかく今のところは、サムネイルにpng画像が使われる場合は前もってデバッガーにかけておくか、めんどくせえから記事の一枚めの画像はgifかjpgにするという消極的な手しかないってことになります。もやもやするなあ…
以上、pngの話は飽きたから終わりっ。
Facebookの仕様変更をチェック
そもそもFacebookの仕様変更仕様変更ってたまに騒がれるけど、どこ発表をもって書かれているのよう、うーんうーんと唸っていたらわかりやすいサイト見つけた。fb.developers'+の中のFacebook 仕様変更ロードマップです。日本語なので多い日も安心(英語が)。
同サイトのブログ – fb.developers'+も細かい仕様変更について書かれているので合わせてチェック、って感じですかね。あと英文ママだと、ここかな。アーカイブ – Facebook開発者
まあ、png画像についての謎はここでは解けなかったのですけどね。なのでコミュニティに直接書き込んだら早いと思ったのですが、何度やってもログインして質問を投稿することができませんでして。
それにしても今に始まったことではないけど、Facebookって仕様がコロコロ変わってサイト管理者にいじわるだから、そういうとこホントきらい…
今日出てきたリンクぜんぶ
- Facebook デバッガー
- Facebookシェアボタンでサムネイルなどの情報が表示されない!リンクエラーでどうにもならないときの対処法|マリンロード
- フェイスブック、ミクシィ、グリーで使われている OGP (Open Graph Protocol) とは何か – IT戦記
- 【最新】facebook いいねボタン設置時のOGP設定方法♪|フリーランスWEBデザイナーの仕事
- og:image 徹底解説、意味も設定画像スペックもこれでばっちり! – Six Apart ブログ
- FacebookのOGPをチェックする方法: 小粋空間
- FacebookのOGPを簡単に確認するための5つの便利ツール [C!]
- Facebookのog:imageがサイズ仕様を変更! 最低200px以上になりました | [M] mbdb
- OGPで指定したサムネイル画像(og:image)の Facebook Timeline での表示が変わった気がするので実験してみた :: backyard.weblog
- [太]Facebookでシェアされた時のためにWebサイト作成者が注意するべき4つのこと。 | Fujitaiju Blog -There is no border in the Internet!-
- Open Graph Protocol – Facebook開発者
- fb.developers'+
- Facebook 仕様変更ロードマップ
- ブログ – fb.developers'+
- アーカイブ – Facebook開発者



















ディスカッション
ピンバック & トラックバック一覧
[…] […]
[…] […]